| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- react pattern
- nextapi
- Next.js
- 플러터세팅
- StatefulWidget
- firabase
- Cloud
- React.js
- nextui
- NextJS
- Flutter
- 리액트패턴
- flutter폴더구조
- node.js
- 플러터
- Postman
- ReactJS
- Next
- StatelessWidget
- next api
- flutter design
- API Test
- API
- nextsjs
- Firebase
- flutter구조
- React
- flutter pattern
- firestore
Archives
- Today
- Total
#순간을기억하는방법
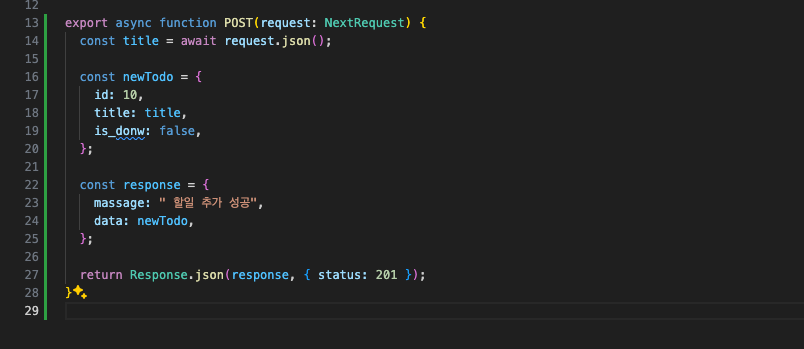
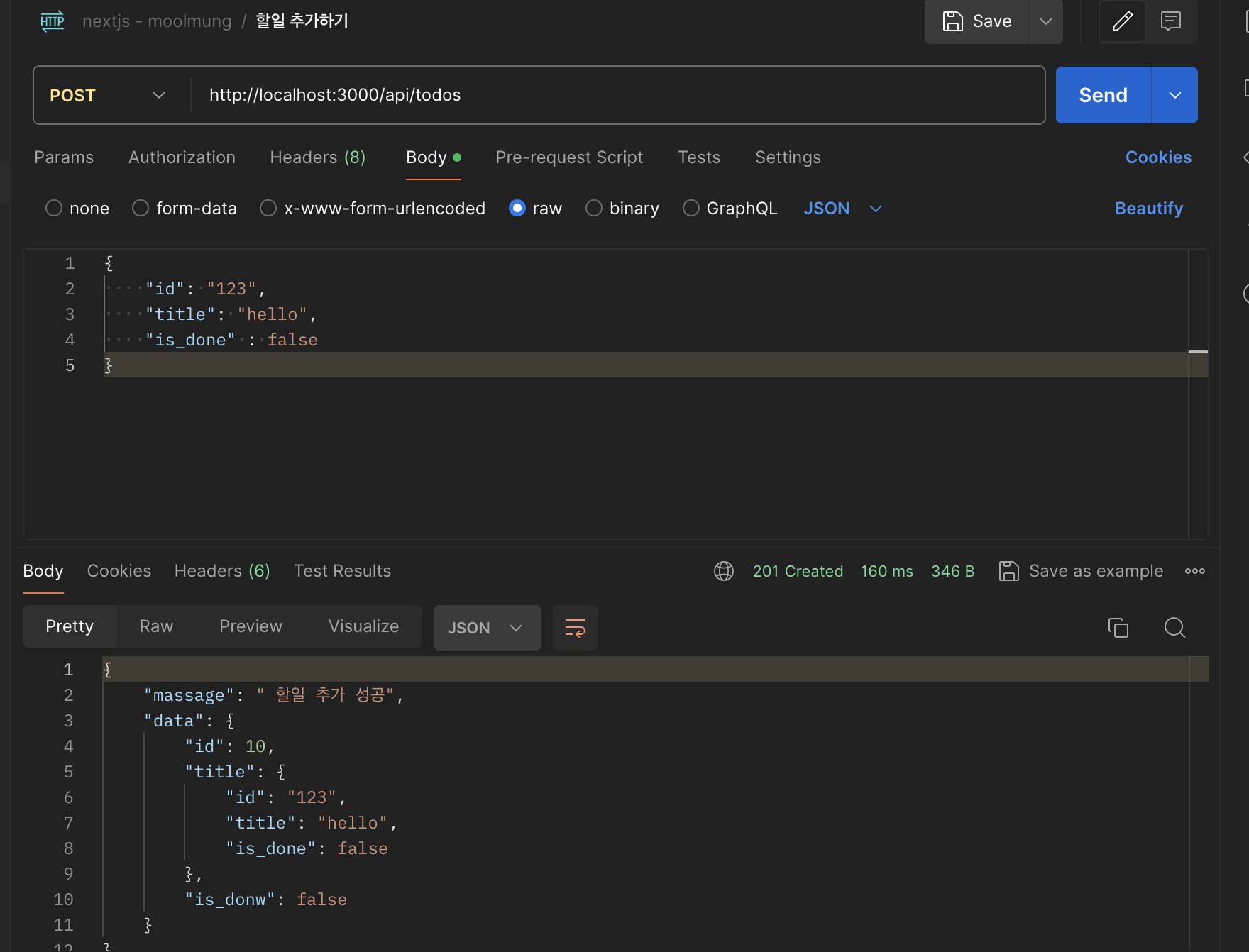
2. Next API 만들어보기 - POST 본문
Next에서 제공하는 라우트 핸들러를 통해 POST API 를 만들어보자
아래는 공식 문서에서 제공하는 예시이다
Routing: Route Handlers | Next.js
Create custom request handlers for a given route using the Web's Request and Response APIs.
nextjs.org
export async function POST() {
const res = await fetch('https://data.mongodb-api.com/...', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY!,
},
body: JSON.stringify({ time: new Date().toISOString() }),
})
const data = await res.json()
return Response.json(data)
}
POST에 앞서 NextRequest에 대해 정보를 얻어보려면
NextRequest
나는 Nextjs에서 라우트 핸들러를 활용한 API를 만들던 중 Request에서 json을 넣는 방법이 있는지 찾아보다가 Nextjs에서 제공하는 Request기능인 NextRequest에서는 어떤것들을 할 수 있는지 궁금했다. -Web
that-moment.tistory.com


'Next.js > Route Handler' 카테고리의 다른 글
| 5. Firebase를 통해 DB연결하기 (0) | 2024.05.10 |
|---|---|
| 4. Next API 만들어보기 - POST (0) | 2024.05.10 |
| 3. Next API 만들어보기 - DELETE (0) | 2024.04.26 |
| 1. Next API 만들어보기 - GET (0) | 2024.04.24 |




